Choose the Right Gallery Layout
Your gallery is the heart of your site. The layout you choose should match your photographic style and target audience:
Grid Layout
Ideal for showcasing a variety of images at once. Great for photographers with a broad portfolio.
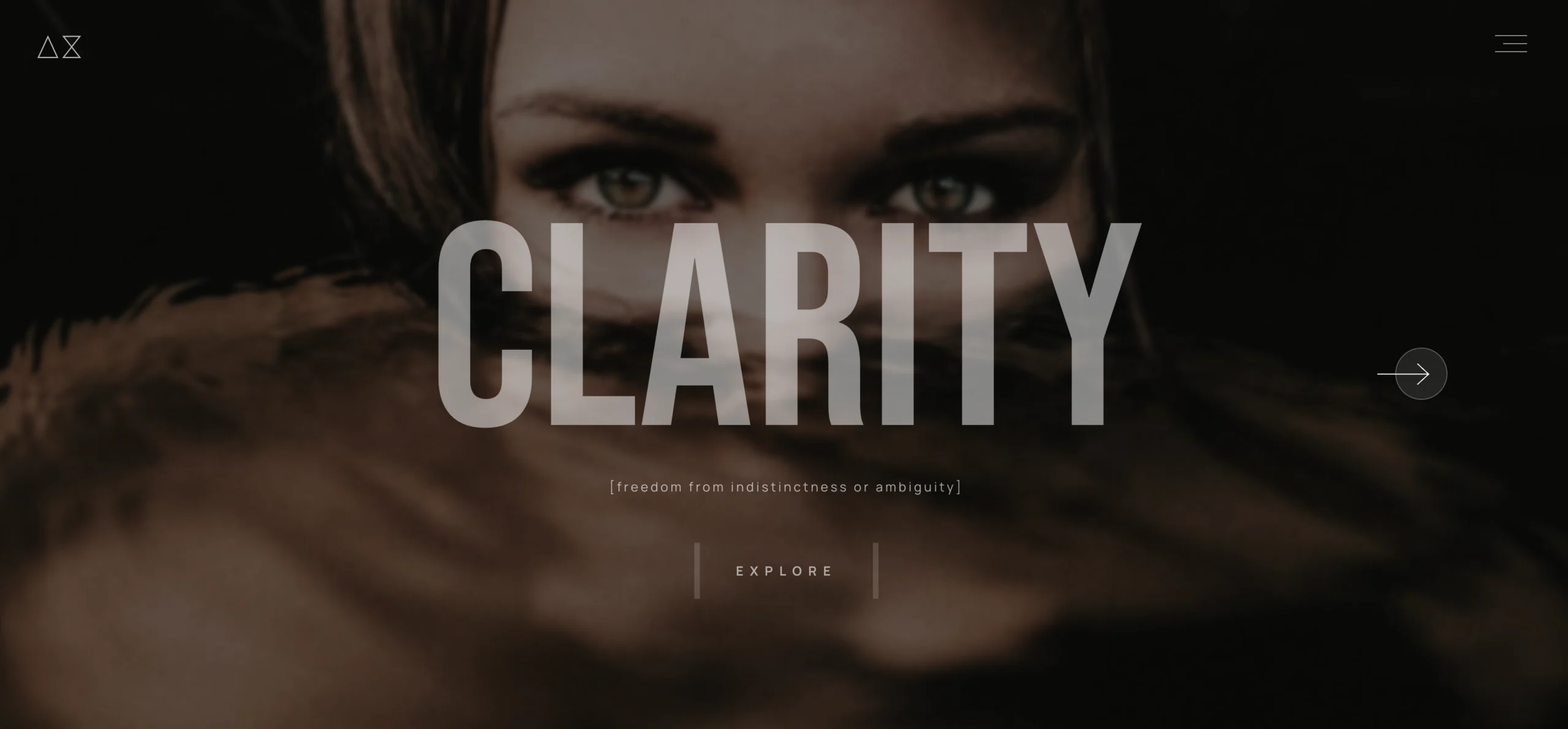
Full-Screen Slideshows
Perfect for impactful storytelling, especially for weddings or travel photography.
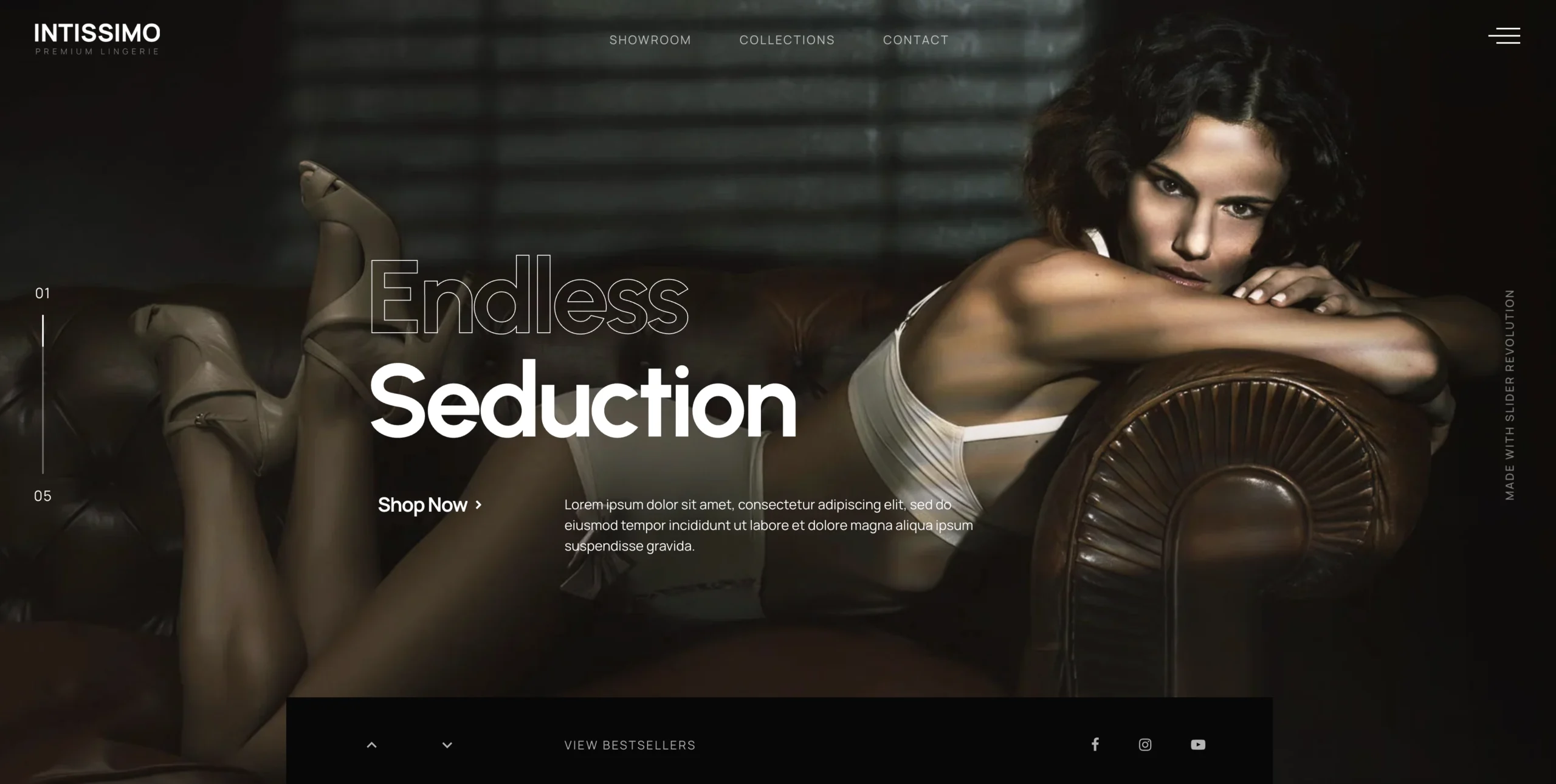
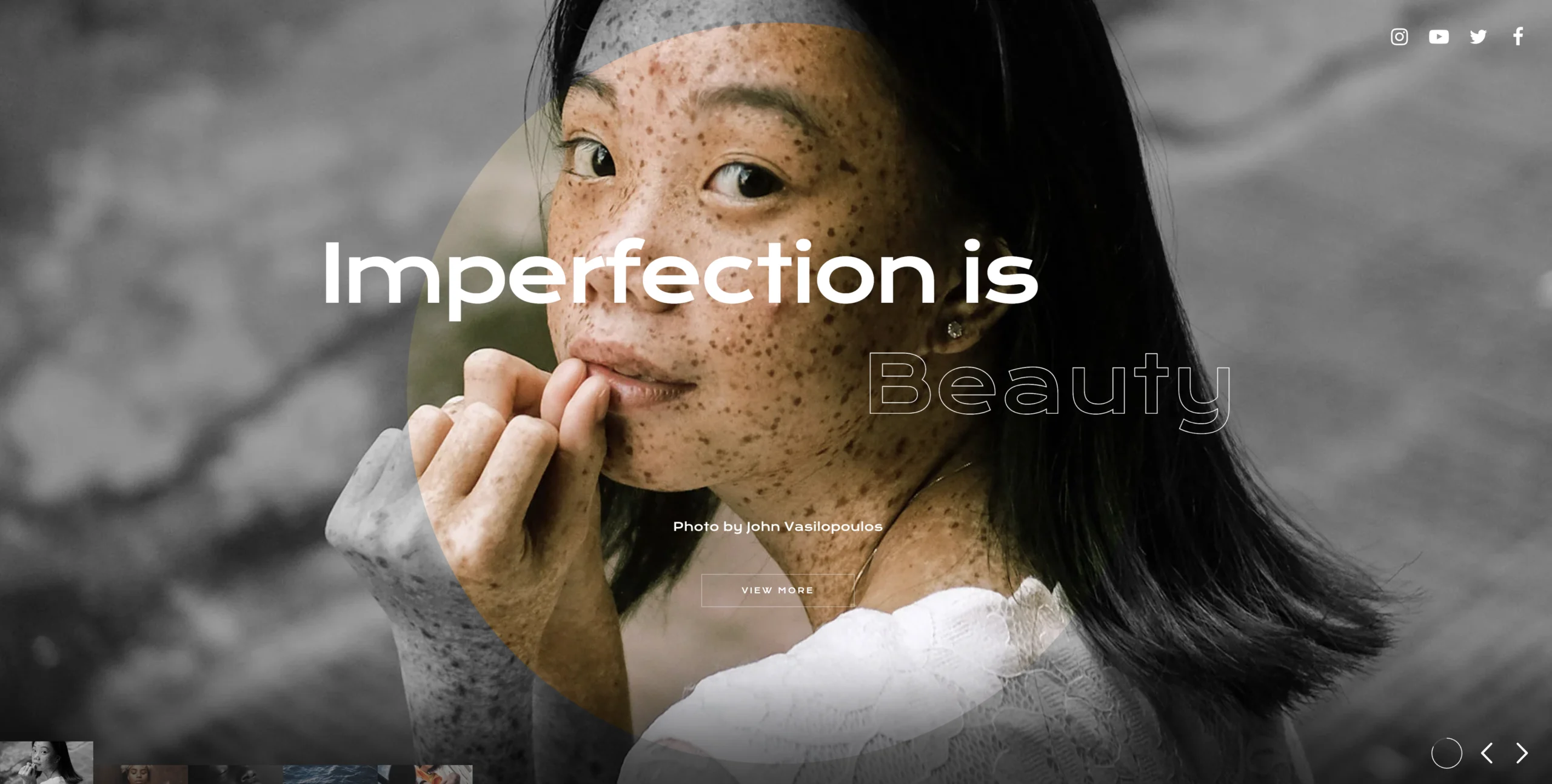
Carousel/Slider
Best for product or fashion photographers who want to guide the viewer through selected highlights.
Tip: Use lightbox functionality to allow clients to view larger versions without leaving the page.
If you’re starting from scratch, our Basic4 Website Plan includes gallery setup with Elementor Pro and a homepage design perfect for photography portfolios.
Design a Homepage That Reflects Your Style
Your homepage sets the tone. Keep it simple, bold, and clear:
- Use one hero image or a short fullscreen video to showcase your strongest work.
- Add a one-sentence intro describing what you do and who you serve.
- Make the next step obvious—whether that’s visiting your gallery, reading about you, or booking a session.
- Avoid clutter. Let your work speak first, then guide with clear navigation.
For growing businesses with multiple services (wedding, portraits, events), Value7 Website Plan gives you 3 landing pages and 4 internal pages to structure everything professionally.
Optimize Image Speed Without Losing Quality
Photography websites are image-heavy. To keep your site fast:
- Use WebP format for smaller file sizes and good quality.
- Compress images with tools like TinyPNG, ShortPixel, or Imagify.
- Set correct dimensions to avoid browser resizing.
- Tip: Enable lazy loading for galleries to speed up initial page load.
All ai4k.eu website plans include image optimization, fast hosting, and CDN to make sure your photos load fast on mobile and desktop.