Web Design FAQ for 2023
What is Web Design?
The process of building and developing a website is called web design. Making a website functional and aesthetically pleasing requires planning, coding, and content creation. A website exists if it appears in search engines. Read more.
What is User Experience (UX) design?
Increasing user happiness with a website by making it more usable, accessible, and enjoyable to interact with is called user experience (UX) design.
What is User Interface (UI) design?
The design of a website’s graphical elements, such as buttons, icons, layout, and color scheme, is known as user interface (UI) design.
What is AI content?
Artificial intelligence (AI) content is anything that has been produced or developed utilizing AI technology. This can contain a wide range of material kinds, such as blog entries, social media updates, videos, and more. Natural language processing (NLP) methods are frequently used in the creation of AI content because they enable the AI to comprehend and produce material that is human-like.
AI content can be helpful for a number of tasks, including producing material for websites and social media platforms, personalizing user suggestions, and more. It’s crucial to keep in mind, though, that AI content is not a replacement for human-generated content, and it might not always be as accurate or well-written. Read here about Google Friendly AI Content.
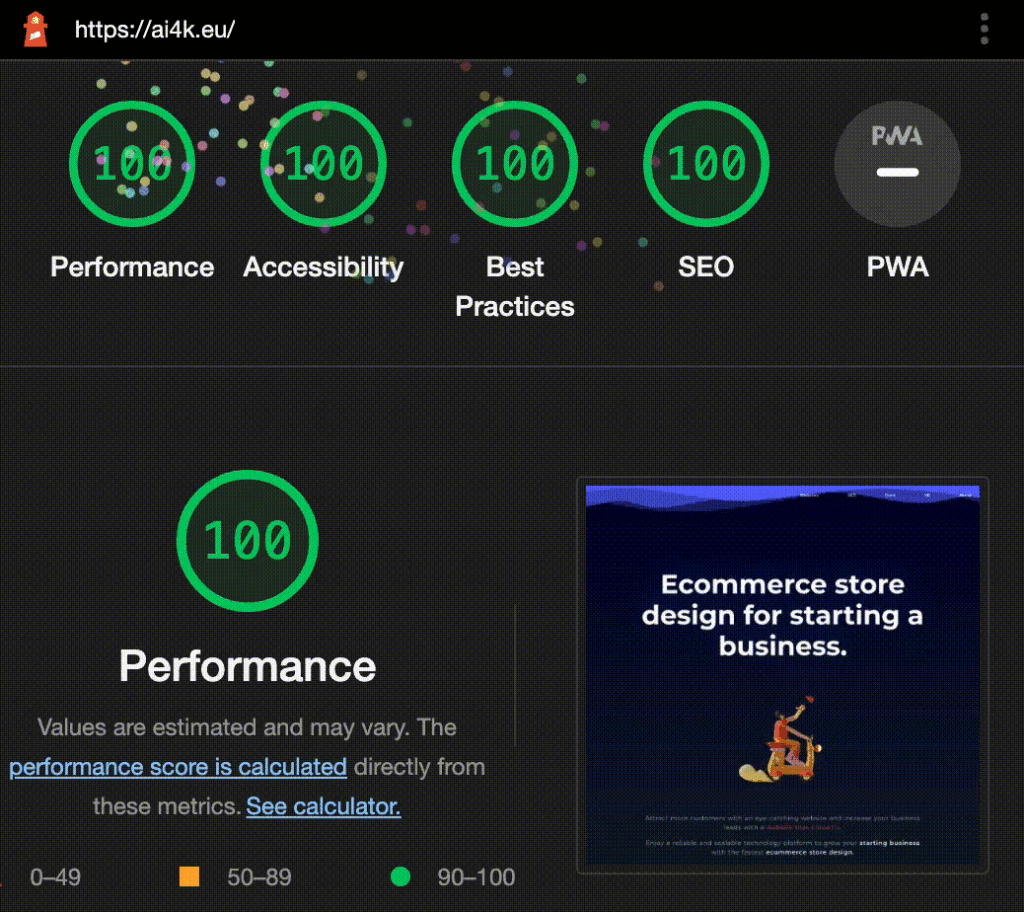
Why Page Speed Test are important?
Faster websites create a better user experience, improve the organic rank and tells indirectly how well is the design of the website. Read more here.
What is Responsive Web Design?
Responsive web design is the process of creating websites that adjust to various screen sizes and devices, giving users the best possible viewing experience.
What is Accessibility?
Making a website useable by those with disabilities, such as those who are blind or have impaired vision, have movement or cognitive impairments, is known as accessibility.
What is SEO?
The process of improving a website’s content and structure for search engine results pages is known as search engine optimization (SEO). Check the SEO trends for 2023.
What is CMS?
A software platform called a content management system (CMS) is used to develop, manage, and publish digital material on websites.
What is Web Standards?
Web standards are a group of procedural rules and recommendations for building and managing websites, including coding languages and design principles.
What is Usability?
It refers to how easily visitors may utilize a website and engage with it.
What is Web Hosting?
The process of hosting a website on a server and keeping it updated so that users can access it online.
What is Web Address?
The distinctive online address of a website, which consists of a mix of letters and digits followed by a top-level domain (e.g. .com, .org, .net).
Web design in 2023 is not only graphic design, but the use of organic data that refines the website message, aesthetics, and audience.