Check website page speed?
- Google PageSpeed Insights: Enter your website URL into PageSpeed Insights. It provides a comprehensive analysis of your page’s speed on both mobile and desktop devices. Additionally, it offers suggestions to improve performance.
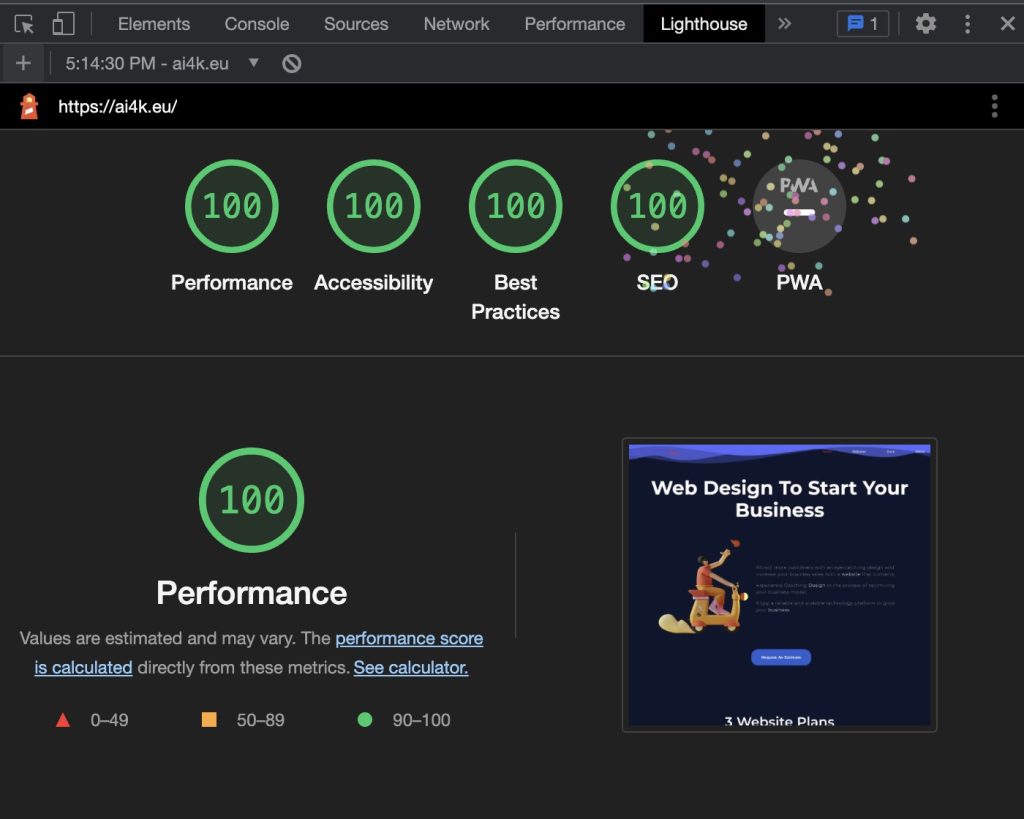
- Lighthouse (Chrome DevTools): Access Lighthouse via Chrome DevTools. Open your website in Chrome, right-click, select “Inspect,” then go to the “Audits” tab. Run a Lighthouse audit to get detailed performance insights and recommendations.
- GTmetrix: Similar to PageSpeed Insights, GTmetrix check your website’s speed and provides actionable recommendations. It offers a waterfall breakdown of loading times for individual elements on your page.
- Pingdom Website Speed Test: Pingdom’s tool allows you to test your website’s loading speed from various global locations. It provides a performance grade along with insights into file sizes and loading times.
- WebPageTest: This tool lets you test your website’s speed from different browsers and locations. It provides a detailed waterfall view of your page’s loading process and suggests optimizations.
Regularly checking your website’s speed using these tools and implementing suggested improvements is key to maintaining optimal performance and user experience.
Landing Page Speed Test and SEO
A perfect score is essential for SEO because as I said above after other conditions are met, performance is the following comparison rule between your website and your competition.
Landing page speed test and optimization should be a top priority for any website owner. The speed of your site dramatically impacts your site’s SEO and bounce rate. Bounce rates are calculated as the number of single-page sessions of zero-second duration divided by the total number of page sessions on your website. As you can see, a high number of zero-second page hits means that people aren’t waiting for your site to load before they leave.
Desktop vs Mobile
Since many people use their phones exclusively for web browsing, mobile page speed optimization is critical. Mobile pages are considered separately for SEO results. Your site’s mobile pages do not automatically inherit the leading site’s SEO ranking.
Users searching on mobile devices have their page rank calculated separately based on the site’s mobile page speed rather than the main website’s page speed. This means that website owners need to pay just as much attention (if not more) to their mobile site’s speed. As the use of mobile search continues to grow at an exponential rate, the consumer demand for information in the blink of an eye also increases.
Searchers demand instant gratification, and to deliver that, your mobile website’s pages must be optimized.
How much does site speed affect the Search Engine Optimization?
In 2010, Google announced that site speed would be factored into their search rankings. Since that time, site performance has grown more influential, and optimizing for performance is now a large part of optimizing for SEO. In their initial announcement of site speed as a ranking factor, Google emphasized the perspective of the user, and how a slow website adversely impacts the user’s experience. Google also pointed out that users were less likely to stay on websites that loaded slowly. This would imply that users were therefore less likely to stay long enough to get their query answered.
User waits only 3 seconds to swap
Google does not reveal details about its search algorithms, so it is difficult to quantify exactly how much site speed affects SEO. However, website usability and the overall user experience are certainly crucial, especially for mobile devices, and Google’s own research has shown that 53% of mobile sites are abandoned altogether if they take longer than 3 seconds to load.
Furthermore, this 3 seconds tends to be less as younger generations are searching for products and services out of search engines, and more in social networks as Tiktok and YouTube. The competence for getting the first places is getting stronger and Google’s factor for ranking websites is getting stricter.
Do you need a Lighthouse score of 100?
Definitely yes. An optimized website is definitely the best tools for your internet presence. When you are deciding for a website designer this the deal breaker: if they can’t guarantee you an optimized website with a green score in the website speed test you shouldn’t take it.
How to Handle a Subpar Test Result for Website Speed
Locating an online speed checker and inputting your website’s URL is a straightforward task. However, the real challenge lies in deciphering what actions to take when faced with less-than-satisfactory results.
Upon completing a speed test, you might discover that your site has received a lower grade than anticipated. It’s essential to recognize that this doesn’t necessarily imply your website is poorly designed or fundamentally flawed. Rather, it signals that there are opportunities for improvement. Here are some additional considerations if you receive a less-than-ideal speed score:
Diverse Monitoring Tools
Various tools assess website performance differently. Consequently, you might receive a positive score on one test and a negative one on another. It’s advisable to experiment with multiple free tools to gain a more comprehensive perspective of your website’s speed.
Quick Fixes
Frequently, a low score can be rectified with a few swift adjustments. Your website isn’t destined to carry a low score indefinitely.
Setting Realistic Goals
Achieving a perfect score on these tests is exceptionally challenging and might even be unattainable for certain websites. If your chosen tool rates sites on a scale from 0 to 100, aim for a score around 90 initially. Afterward, fine-tune your website further if you aspire to attain a higher score.
Despite the potentially disheartening nature of a low score, it’s crucial to remember that performance is one of the most critical aspects of ensuring a positive user experience. Striving for improvement is key to optimizing your website’s speed.