Typical Restaurant Website Structure
This sitemap covers the most useful pages for a professional restaurant website. Smaller restaurants may only need 4–5 core pages like Home, Menu, Reservations, and Contact. Larger or more established restaurants often include extras like private dining info, blogs, or online ordering.
The goal is to keep the structure simple and intuitive—easy for visitors to browse, and optimized for search engines.
Whether you’re starting with a basic setup or planning a full-featured site, you can always expand over time as your business grows.
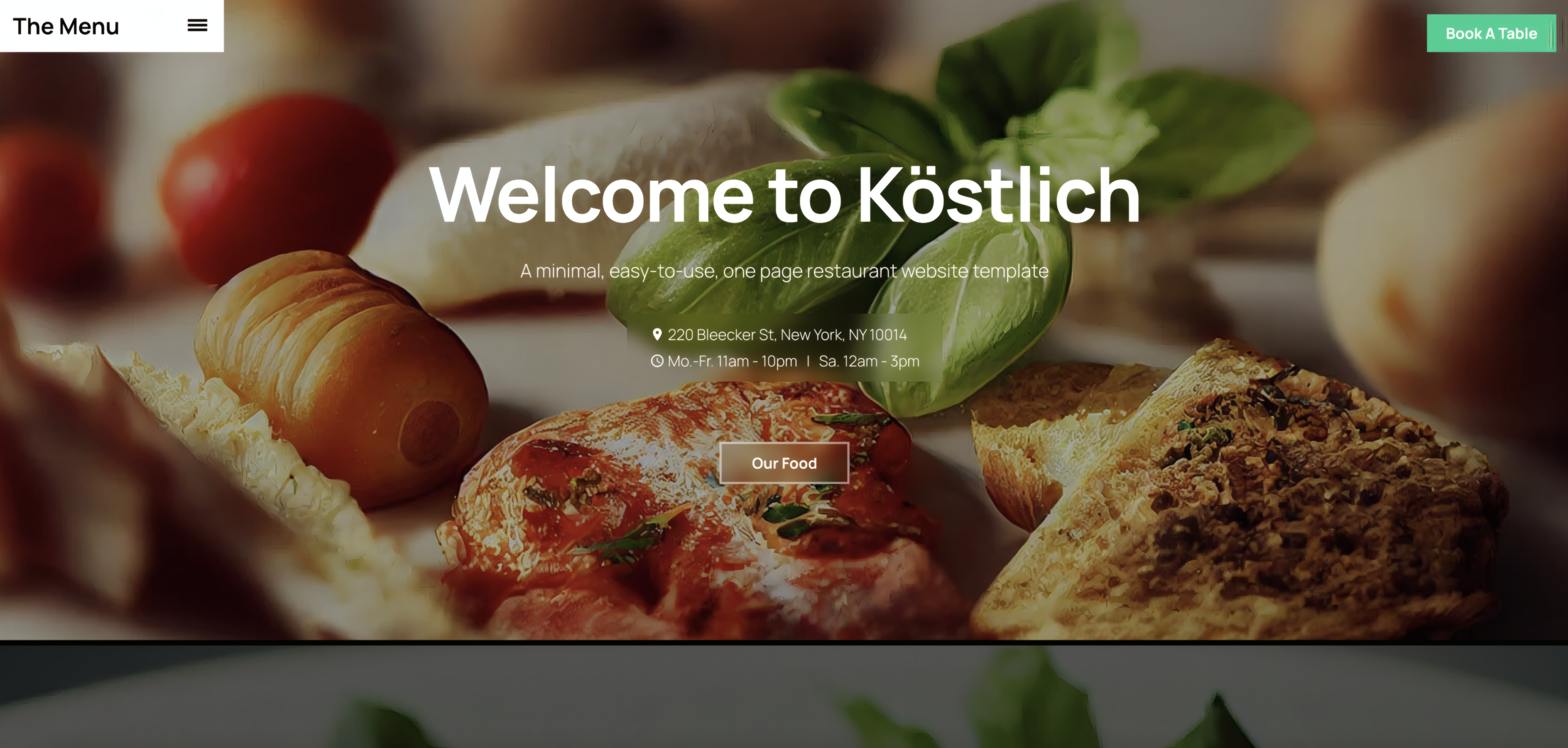
Home Landpage
Overview of the restaurant
Featured dishes or menu highlights
Call-to-action: Book a table or view menu
Google Map + contact info
Social proof (reviews or awards)
Menu Landpage
Main categories (Starters, Mains, Desserts, Drinks)
Allergen and dietary labels
Optionally split into subpages:
/menu/lunch
/menu/dinner
/menu/drinks
/menu/takeaway
About Us Landpage
Restaurant story
Meet the chef / team
Mission or values
Interior photos or video
Reservations Landpage
Embedded booking system
Hours, policies (e.g. group bookings, cancellations)
Contact Page or Section
Address, phone, email
Google Map
Parking or public transport info
Contact form
Gallery Landpage or Section
High-quality food and venue photos
Optional: video tour
Events / Private Dining (optional)
Info for hosting parties or private events
Booking form or inquiry section
Order Online / Shop (if available)
Menu for takeaway or delivery
E-commerce integration (for meal kits, gift cards, etc.)
Blog / News (optional but good for SEO)
Announcements, seasonal menus, chef tips, behind-the-scenes
Legal Pages
Privacy Policy
Cookie Policy
Terms and Conditions
Accessibility Statement (recommended in EU)
GDPR consent management