Working with Elementor Containers, the right way.
I’ve seen that many people are afraid to use containers and still think about it because “it’s an experiment”.
I have used it from the very first moment, and after one or two Elementor updates I can say that it is totally safe to use it but, in the right way.
Elementor is a popular page builder plugin for WordPress. Here are some key things to know about Elementor:
Elementor has an intuitive drag-and-drop interface that allows you to build pages visually without any coding knowledge.
The basic building blocks are Sections which contain Widgets like text, images, buttons, forms etc. Widgets can be arranged in rows and columns.
Today, Elementor Containers are intended to replace Columns and Sections as a default feature for new Elementor versions.
It comes with a wide range of basic and advanced widgets to design any type of page or website section.
Elements can be set to behave differently on different screen sizes for an adaptive and responsive design.
Frequently used sections can be saved as reusable templates and globally inserted.
Pre-defined design called Kits can be applied for consistency across your site.
Extensive options to customize widgets, typography, colors, spacing etc to control every design aspect.
It generates optimized code for faster pages and SEO-friendly structures.
Active development keeps adding new features and widgets. Used on millions of sites worldwide.
Free version allows basic page building. Paid Pro version adds more features for agencies and large sites.
Check Elementor Container definition.
With the container element you can now harness the power of flexbox CSS.
The primary goal behind flex is to provide the ability to alter each items’ width, height, and order, to best fill the available space of the container.
This feature will replace the current section, column, and inner section functionality of the Elementor editor. Elementor Container widget is a way to apply the same order, positioning, and size settings on a group of items that are confined within the same container. These items can either be other containers placed inside the parent container, or widgets.
Elementor Containers are a flexible way to organize items in a column or a row. It’s efficient, dynamic, and responsive. It replaces the outdated and rigid section-column layouts. Elementor is the best website builder in the world today, and we ai4k.eu are perhaps one of the only webdesign Oslo agencies that use it today.
As containers are a new lean layout structure feature in Elementor, they allow you to achieve pixel-perfect responsive designs and highly advanced layouts, quickly and with a much slimmer markup, which reduces the DOM output and improves performance significantly.
Additionally, you can improve the user experience by making the entire Container clickable by adding a link to it. With the container element you can now harness the power of flexbox CSS. The primary goal behind flex is to provide the ability to alter each items’ width, height, and order, to best fill the available space of the container. This feature will replace the current section, column, and inner section functionality of the Elementor editor.








Elementor Containers are changing or disrupting everything in a good way I think.
Elementor Containers are so powerful and simple to use that allow the user performr Elementor advanced techniques. Let’s see:
You can perform Elementor advanced techniques using Elementor Containers:
Use containers to break out of the standard row/column grid system for more flexible layouts. You can freely position and size elements within a container.
Nest containers within other containers to create complex multi-layered layout structures not possible with sections alone.
Add multiple widgets, sections, or other elements inside a single container and manage them as a single reusable block.
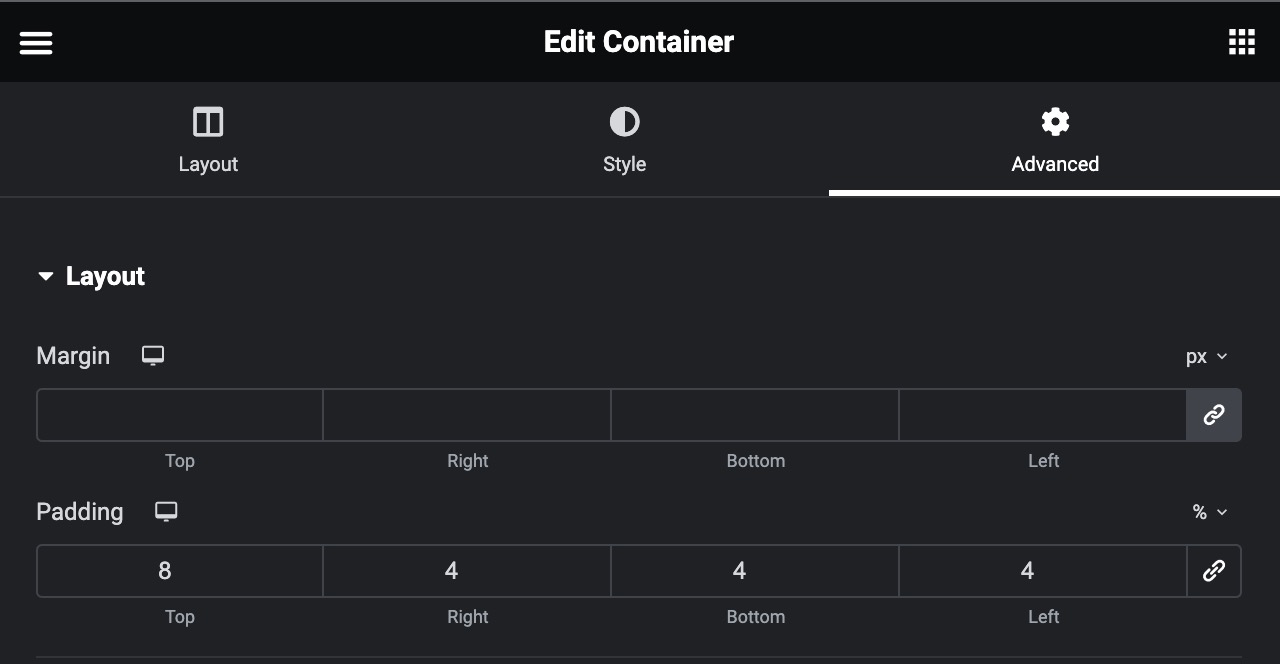
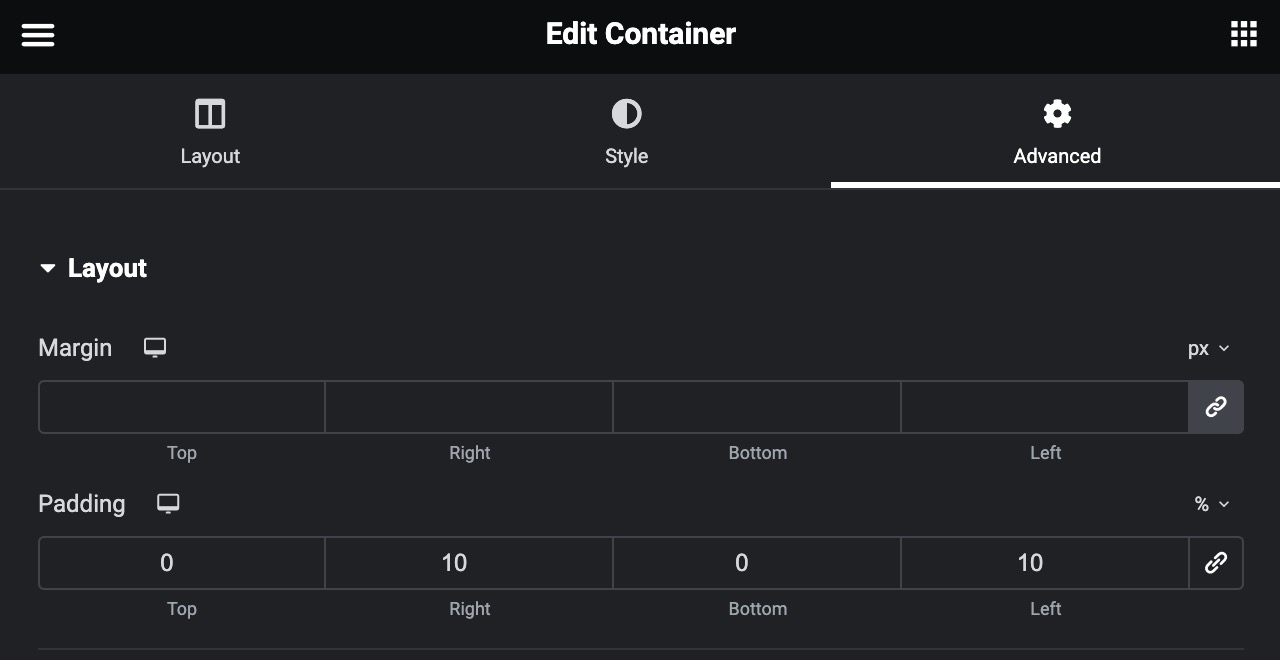
Use container background, padding and borders to visually separate logical groups of content.
Apply styling like custom CSS to a container to selectively target only its child elements.
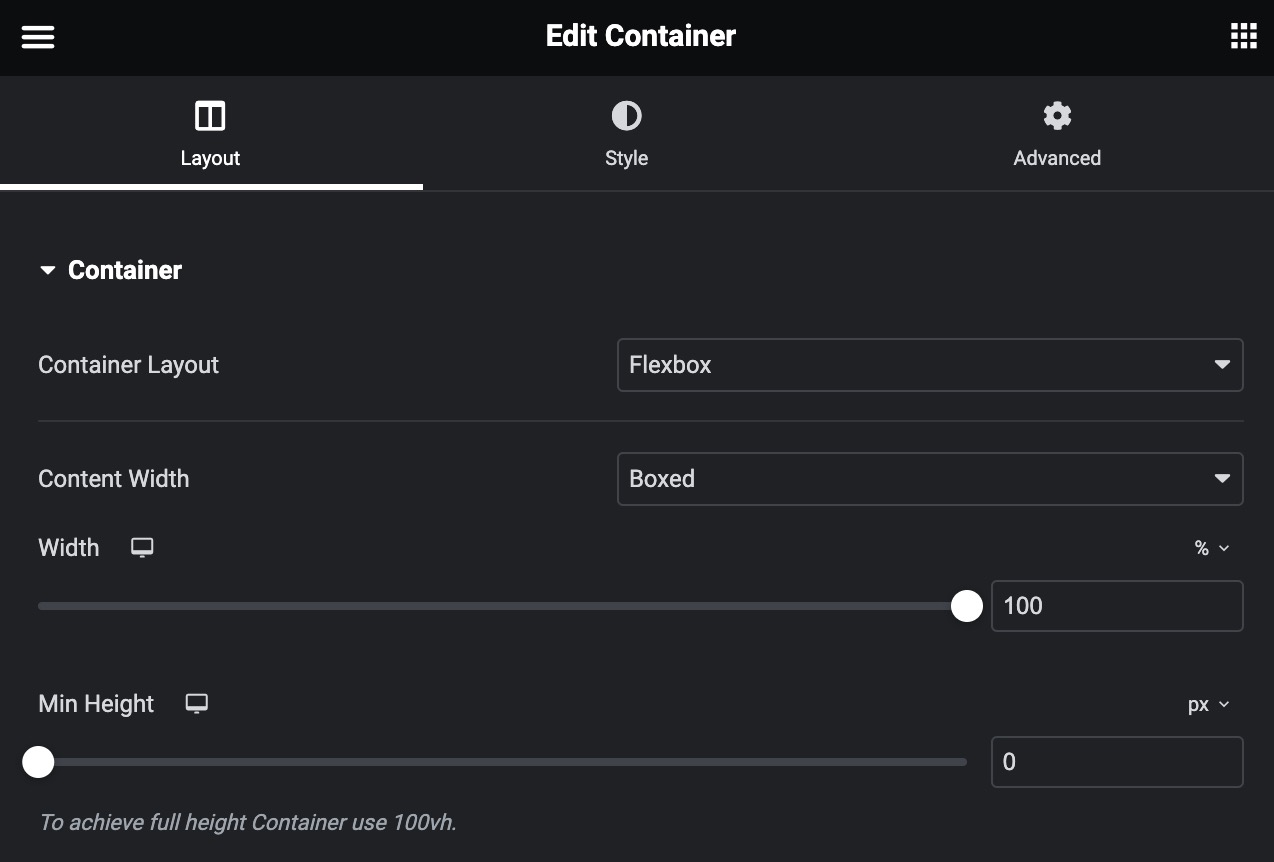
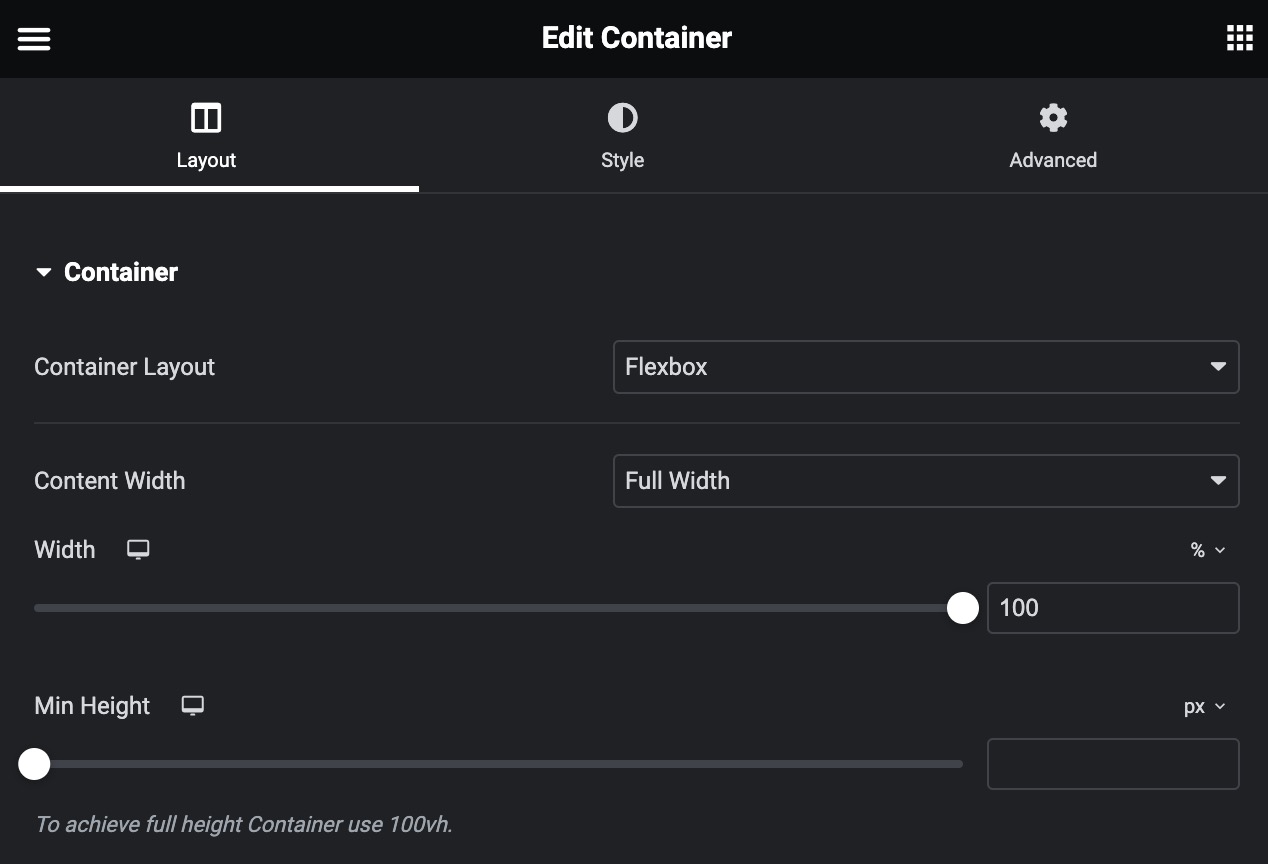
Make container sizing and positioning fully responsive using the Type, Width, and Padding controls.
Enable the container to shrink-wrap its content by disabling fixed width.
Animate elements inside containers using the Transform controls for transition effects.
Slice up a full-width image, video, or banner into tiled containers across the entire row.
Overlay or absolutely position elements within containers to create parallax or layered effects.
Build complex slider and carousel structures by nesting containers holding slide content.
Apply container styles conditionally based on breakpoints for adaptive designs.
Use multiple containers or widgets inside containers to implement dynamic tabbed, toggled or accordion styles.
Here are some key advantages of using Elementor Containers over Sections and Columns:
Containers provide more flexibility than sections and columns since they are not restricted by a predefined grid system. You can freely position and size containers without worrying about rows or columns.
Nested containers: Elementor allow flexible layouts within containers. This is not possible with the standard section/column structure. You can create complex nested layouts by adding containers within containers. Learn more about Nested Containers.
With containers, you are not limited by the standard 12 column grid as with sections/columns. You can create layouts that don’t follow the standard grid by grouping elements freely within containers.
It is easier to reposition elements within a container compared to sections/columns that are locked to rows. You get more control over element placement.
The size and placement of containers can be made dynamic and responsive more easily compared to sections/columns that use fixed sized rows/columns.
Containers allow you to logically group related elements together without worrying about grids. This results in cleaner and more organized code structure.
You can apply custom styles exclusively to elements within a container without affecting other sections. This isolation is not possible with standard sections/columns.
So in summary, containers provide more flexibility, control and design options compared to the regimented section/column structure in Elementor.
I did a video explaining how to work with Containers. Resuming these are the step-by-step instructions on how to work with Elementor Containers:




Learn more about Elementor in Elementor Containers the right way, and How to change Elementor.
Do you wish to start using Elementor Containers on your new website? Try our product ai4k WebKit, includes Elementor Pro License and 10 Elementor Kits.
ai4k.eu © Copyright 2025 Designed in Norway
PRO8
4 Landpages and 7 pages.
Ecommerce.
VALUE7
3 Landpages and 4 pages.
Established Business.
BASIC4
1 Landpage and 3 pages.
Starting Business.
You can change currency if you are outside Norway