Introduction to Elementor Basics
Elementor, a powerful WordPress page builder, empowers users to craft stunning websites without the need for coding expertise. At its core, Elementor revolves around fundamental building blocks that shape the website’s structure and aesthetics. Understanding these basics lays a solid foundation for harnessing Elementor’s capabilities to create captivating and functional web experiences.
Elementor, the free version, contains all the features to create a web page. As you may know, Elementor and Elementor Pro are 2 plugins that must be installed in WordPress. The free version doesn’t include the Header or Footer, or Pro widgets, among other features.
The Elementor’s Cloud Hosting Plan includes Elementor Pro which have all the features to create a complete website, hosted in the cloud.
Do you need a just the license of Elementor Pro to install in your hosting? Purchase the ai4k Web Kit, that includes the license (incredible price!) plus 10 Elementor Kits. Bulk discount also applies.
Do you prefer a one-to-one online course on Elementor Pro? Check it out here.
The Web Editor
When you open Elementor you will see three main parts: the left toolbar, the editor itself (central part), and the right toolbar (navigator).
Key Elements: Sections, Containers, and Widgets
How to change Elementor containers?
Before the Elementor Containers era (the current way to work in Elementor) it was needed the Elementor columns, Elementor sections, and Elementor inner sections configuration, and you needed to adjust them individually. Now, with Elementor Containers, you have containers that include elements named widgets.
You can create a group of containers, that includes widgets, and save the whole set as templates to be re-used in other parts of the web page or website. Most of the time on a web page you’ll have a separate part that has a title and a text, or a title, subtitle, a grid, and so on.
Those functionally separated sets I call web page sections (Elementor calls them blocks). So please don’t confuse the old Elementor sections with the web page sections.
In other words, on a webpage lies several web page sections (blocks), they are the primary functional segments that structure a webpage. Within these sections, containers act as the framework, providing the canvas to organize content with precision. Widgets, the elemental components, furnish the actual content—ranging from text and images to interactive elements like buttons and forms.
How to Change Elementor Grids?
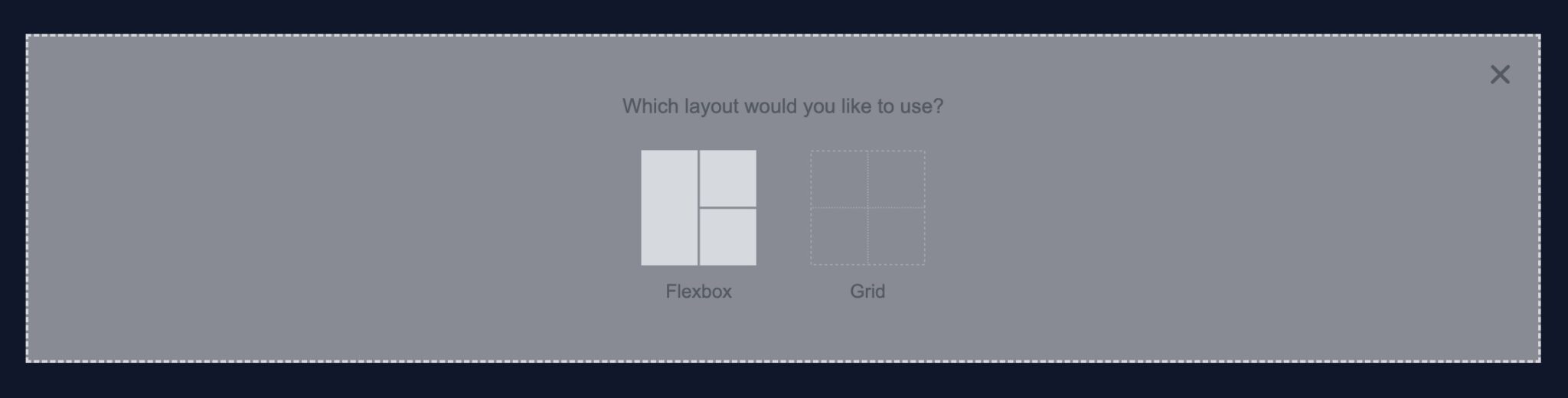
You can nest containers inside containers (old inner sections, if you will) to create grids, however, the latest Elementor update includes the new Grid, another type of container to create grids easily.
Structuring with Sections and Containers
How to change Elementor layout?
Web Page Sections demarcate different parts of a webpage, enabling the arrangement of content vertically. Containers, on the other hand, nest within sections, allowing for more nuanced styling and layout control. These containers serve as the designated spaces to house widgets, facilitating a structured and aesthetically pleasing design.
Harnessing Columns and Widgets
How to change Elementor widgets?
Columns (or internal containers), residing within containers, form the grid system, accommodating various widgets. Widgets, the building blocks of content, offer a wide array of functionalities. From text boxes and image galleries to dynamic elements like sliders and forms, widgets empower the creation of diverse content types with ease.
Responsive Design and Flexibility
How to change the width of Elementor?
Elementor’s design philosophy is rooted in responsiveness. Utilizing flexbox technology, Elementor flex containers afford flexibility in arranging content across different screen sizes. This flexibility ensures that websites crafted with Elementor seamlessly adapt to various devices, offering a consistent and engaging user experience.
In your left panel, at the left of the Update (pink) button, you have the Responsive Mode tab. These mode enables de toolbar on top of your design area with all the available sizes. Define first desktop, then adjust the other device width dimensions to create a responsive website.